
↓

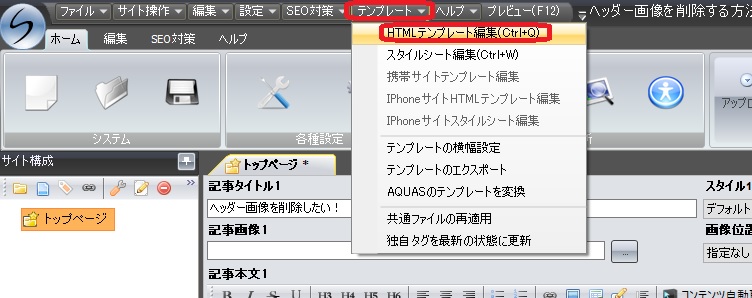
1.[テンプレート] → [HTMLテンプレート編集(Ctrl+Q)]をクリックします。
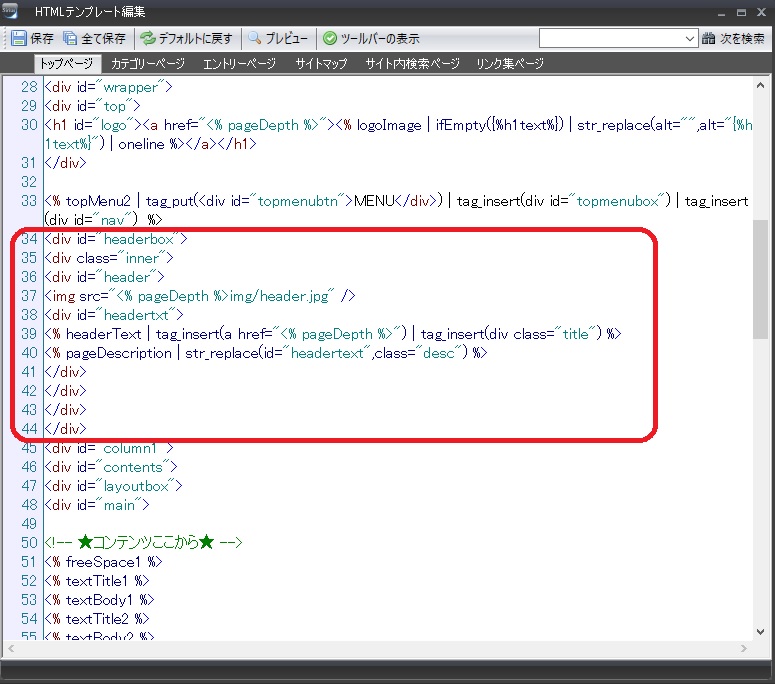
2.赤枠で囲った部分をコメントアウトします。
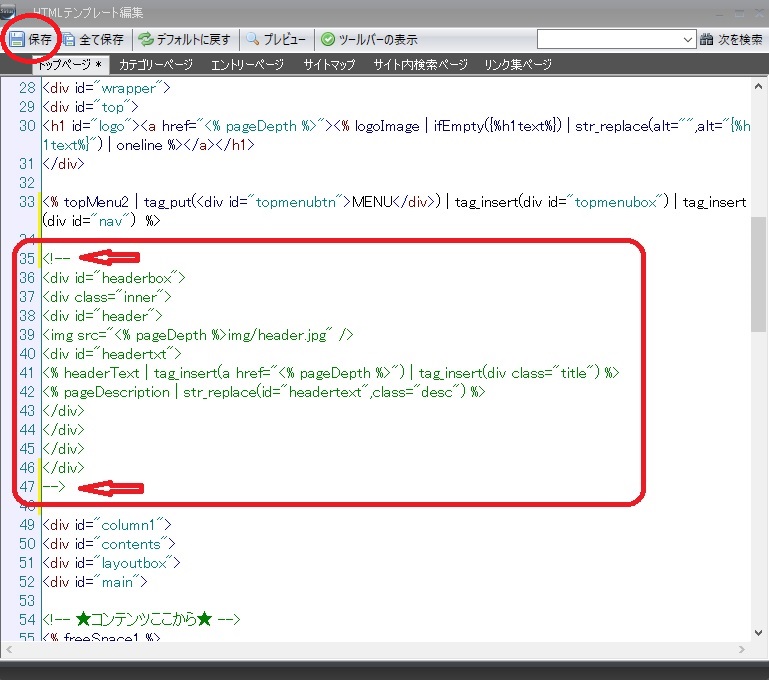
<!- - – ->で囲います。
コメントアウトすると文字が緑色になります。
<!- –
<div id=”headerbox”>
<div class=”inner”>
<div id=”header”>
<img src=”<% pageDepth %>img/header.jpg” />
<div id=”headertxt”>
<% headerText | tag_insert(a href=”<% pageDepth %>”) |
tag_insert(div class=”title”) %>
<% pageDescription |
str_replace(id=”headertext”,class=”desc”) %>
</div>
</div>
</div>
</div>
– ->
[保存]をクリックします。
↓
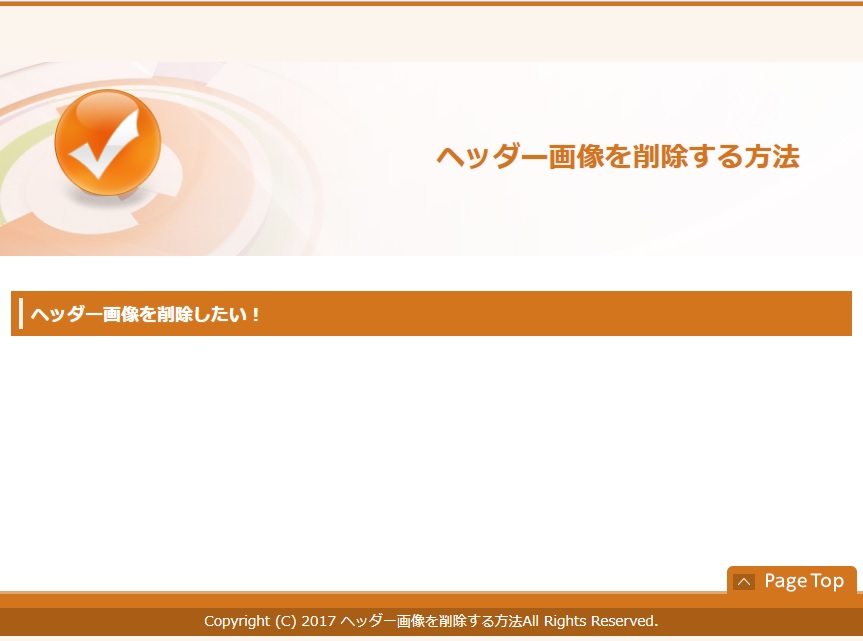
3.ヘッダー画像を再び表示させたいときは、
コメントアウトタグを削除すれば表示されます。
コメントアウトタグ ”<!- - – ->” を削除する。 → [保存]クリックする。