賢威7(ワードプレス)でのファビコン画像の設定方法をまとめてみました!

無料テンプレートから賢威7を入れることにしました。
今まで気にしていなかったのですが、賢威を導入してからファビコンなる画像がデフォルトのままでこれを変えたくて変更方法を調べてみました。
賢威7では、ファビコン画像はプラグインなしに簡単に変更できます。
ところでファビコン画像ってどういう意味があるんでしょうか?
ファビコンとは、ホームページのシンボルマークやイメージとして、サイト管理・運営者がウェブサイトまたはウェブページに設置するアイコンになります。
ウェブブラウザーで検索するとき、タブをたくさん開いて検索してるときがありますよね。そのときに、タブのアイコンを見るだけで直感的に操作できます。
それでは、賢威7でのファビコン設定方法を解説していきます。
賢威7でのファビコン設定の仕方
オリジナルファビコン画像で他のサイトと差別化してみませんか。


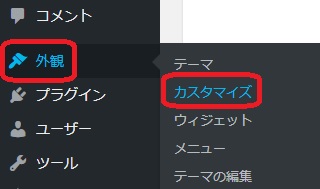
[ダッシュボード] → [外観] → [カスタマイズ]をクリックします。


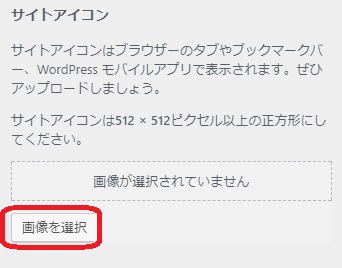
[サイト基本情報] → [画像を選択] をクリックします。
「サイトアイコンは512 × 512ピクセル以上の正方形にしてください。」
と書かれているので、上記サイズ以上の画像を用意しておきましょう。

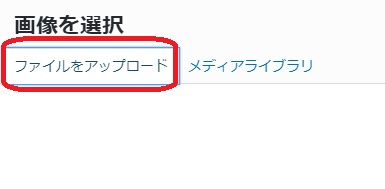
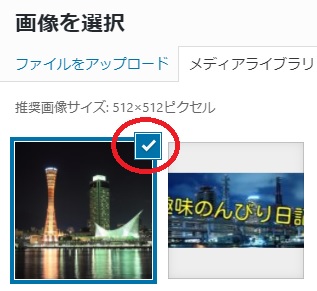
アップロード済みの画像ファイルを使用する場合は、[メディアライブラリ]からファイルを選択してください。
今回は、PC内にある画像を使用するので、[ファイルをアップロード]をクリックします。ファイルをドラッグ&ドロップするか、[ファイルを選択]をクリックしてファイルをアップロードします。


選択したファイルにチェックが入っているのを確認して、右下にある[選択]をクリックします。
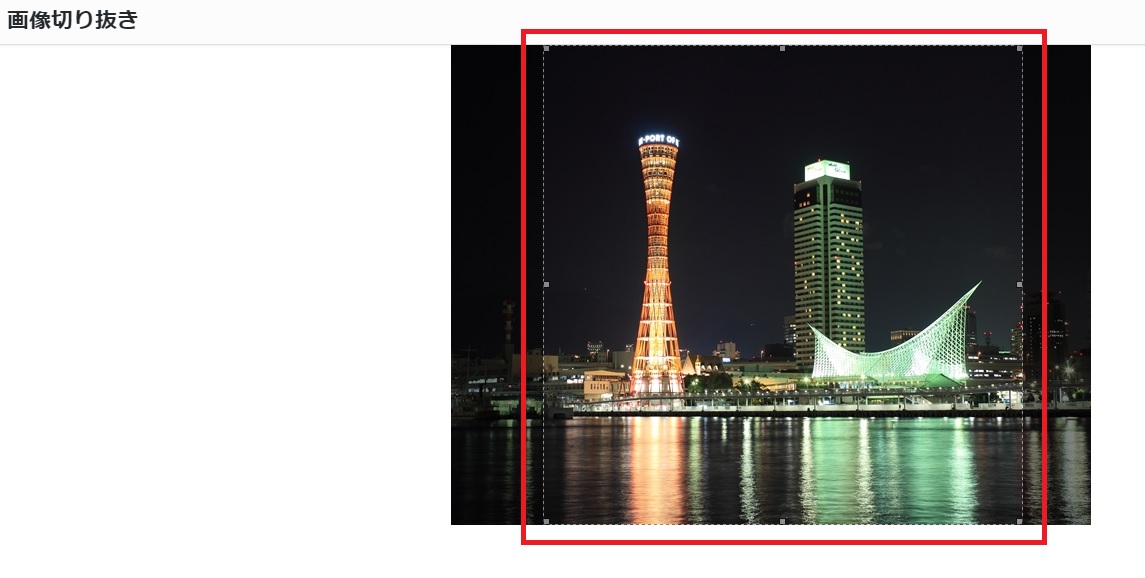
「画面の切り抜き」で切り抜き部分の調整をします。


赤の四角で囲まれた点線内にマウスポインターを移動させて、ドラッグすると切り抜き位置が調整できます。右側に表示されてる小さい画像で確認できます。

切り抜き調整が終わったなら、右下にある[画像切り抜き]をクリックします。

[公開]をクリックします。
無事ファビコンを変更できました。
が、使用した画像が暗いため、インパクトに欠けるファビコンになってしまいました。
時間があれば変更します。
みなさんは、明るい写真やイラストを使ってインパクトのあるファビコンにしてくださいね♪